목차
[ 업로드 ]
1. maven 등록
2. multipartresolver를 사용하기 위해 root-context.xml 에 추가
3. form enctype="multipart/form-data" 추가
4. multipart 를 이용한 파일 업로드 구현
5. JavaScript 처리
[ 다운로드 ]
1. JSP
2. Controller
[ 업로드 ]
maven
<!-- file Upload -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.0.1</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2.2</version>
</dependency>
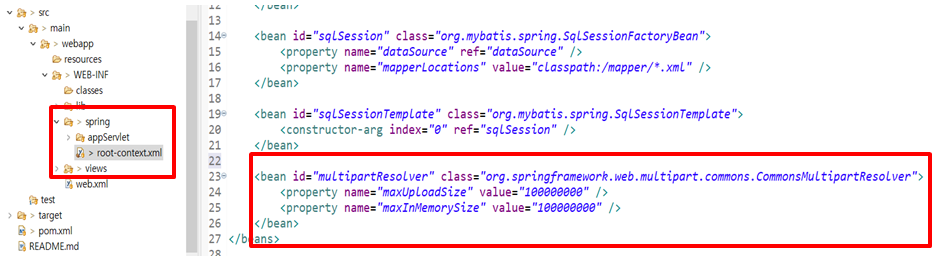
multipartresolver를 사용하기 위해 root-context.xml 에 추가

<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="100000000" />
<property name="maxInMemorySize" value="100000000" />
</bean>
form enctype="multipart/form-data" 추가
- form 태그의 { enctype="multipart/form-data" } -> 파일 단일 업로드
- input 태그의 { type="file", multiple="multiple" } -> 파일 다중 업로드


multipart 를 이용한 파일 업로드 구현
private static final String FILEPATH = "C:/Users/dev/Desktop/spring/board/src/main/webapp/resources/image/";
@RequestMapping("insert")
public String insert(@RequestParam Map<String, Object> map, MultipartHttpServletRequest mRequest)
throws IllegalStateException, IOException {
int seq = boardService.seq();
map.put("seq", seq);
Iterator<String> iterator = mRequest.getFileNames();
File file = new File(FILEPATH);
if (file.exists() == false) {
file.mkdirs();
}
while (iterator.hasNext()) {
MultipartFile mFile = mRequest.getFile(iterator.next());
if (mFile.getSize() > 0) {
UUID one = UUID.randomUUID(); UUID 랜덤 값 부여
String realName = mFile.getOriginalFilename();
String saveName = one + "_" + mFile.getOriginalFilename();
Map<String, Object> uploadMap = new HashMap<String, Object>();
uploadMap.put("realName", realName);
uploadMap.put("saveName", saveName);
uploadMap.put("savePath", FILEPATH);
uploadMap.put("seq", seq);
mFile.transferTo(new File(FILEPATH + saveName)); 실제 파일저장
int fileInsert = boardService.upload(uploadMap); 파일 관련 이름 및 경로 DB 저장
}
}
int insert = boardService.insert(map); 게시글 저장
return "redirect:list";
}
JavaScript 처리
function fileCheck(fileData) {
var ext = $(fileData).val().split(".").pop().toLowerCase();
if($.inArray(ext, ["gif","jpg","jpeg","png","bmp"]) == -1) {
alert("gif, jpg, jpeg, png, bmp 파일만 업로드 해주세요.");
$(fileData).val("");
return;
}
var fileSize = fileData.files[0].size;
var maxSize = 1024 * 1024;
if(fileSize > maxSize) {
alert("파일용량을 초과하였습니다.");
return;
}
var file = fileData.files[0];
var _URL = window.URL || window.webkitURL;
var img = new Image();
img.src = _URL.createObjectURL(file);
img.onload = function() {
if (img.width > 500 || img.height > 500) {
alert("이미지 가로 500px, 세로 500px로 맞춰서 올려주세요.");
$(fileData).val("");
}
}
[ 다운로드 ]
JSP
<c:choose>
<c:when test="${empty fileList}">
<input type="button" name="fileUpload" id="fileUpload" value="파일추가">
</c:when>
<c:otherwise>
<div>
<c:forEach items="${fileList}" var="file" varStatus="i">
<a href="downLoad?saveName=${file.saveName}&realName=${file.realName}">
<img src="${pageContext.request.contextPath}/resources/image/${file.saveName}" width="300" height="200">
</a><br>
</c:forEach>
</div>
</c:otherwise>
</c:choose>


- 이미지를 Jsp에 표시하려면 img 태그 사용
- <img src="${pageContext.request.contextPath}/resources/image/${file.saveName}" width="300" height="200"> 사용
- 파일명을 Jsp에 표시하려면 a태그 사용
- <a href="downLoad?saveName=${file.saveName}&realName=${file.realName}">${file.realName}</a> 사용
Controller
@RequestMapping("downLoad")
public void fileDown(@RequestParam String saveName, @RequestParam String realName, HttpServletResponse response) throws Exception {
// 파일을 저장했던 위치에서 첨부파일을 읽어 byte[]형식으로 변환한다.
byte fileByte[] = org.apache.commons.io.FileUtils.readFileToByteArray(new File("C:/Users/dev/Desktop/spring/board/src/main/webapp/resources/image/" + saveName));
response.setContentType("application/octet-stream");
response.setContentLength(fileByte.length);
response.setHeader("Content-Disposition", "attachment; fileName=\"" + URLEncoder.encode(realName, "UTF-8") + "\";");
response.getOutputStream().write(fileByte);
response.getOutputStream().flush();
response.getOutputStream().close();
}
'Spring' 카테고리의 다른 글
| [Spring] 게시판 엑셀 다운로드 (0) | 2021.06.20 |
|---|---|
| [Spring] ajax 사용법 (0) | 2021.06.16 |
| [Spring] 게시판 페이징 처리 (2) | 2021.06.15 |
| [Spring] 달력 datepicker (0) | 2021.06.15 |
| [Spring] 스프링 게시판 개발을 위한 기본 셋팅 (0) | 2021.06.09 |



